Preload
preload api 接口:
<link rel="preload" as="fetch" href="http://example.com/api/v2/list" crossorigin="anonymous" />要求:
- `as` 值为 `fetch`
- 跨域请求需要带上 crossorigin
如果要命中 preload 的数据,必须符合:
- 接口请求方法一致,URL 一致,请求头一致
需要注意的是,手动设置了请求头会导致无法从 preload 获取响应:
这就要求使用 preload 的接口必须不能添加额外的请求头,否则不会从 preload 取内容。
另外,对于跨域的接口 preload ,在使用 fetch 请求时有时需要加上
{ credentials: 'same-origin' } 的参数。另外 preload 后的响应内容只会被消费一次,消费完之后重新请求该资源会重新发出一个新的请求。
另外 在 UC 国际浏览器上, preload 不支持
as="fetch" 😓Prefetch
如果资源的 cache-control 设置了 no-store 那么 prefetch 就会失效。
Preconnect
Chrome 只能同时发起 6 条 DNS 查询(使用了新版的 async DNS resolver 的话数值不是6,但是仍然会对数量做一定的限制),因此 HTML 里面进行 preconnect 或者 dns-preconnect 的数量最好不要超过 6 条。

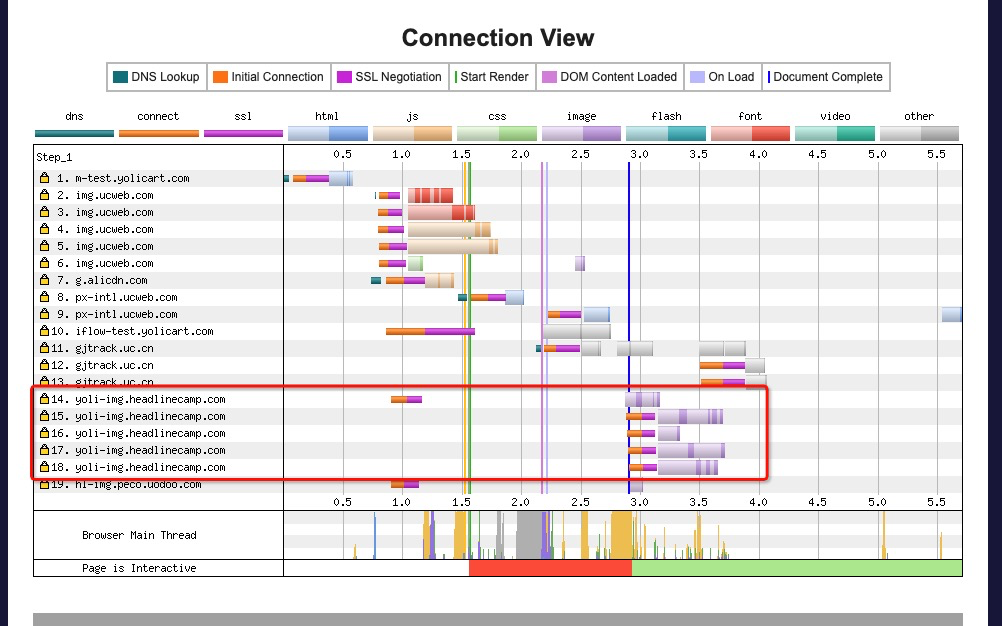
对于非 http2 的资源,使用 preconnect ,并不能给该域名下的所有资源都进行 preconnect 。上图圈出来部分则是 http 1.1 的连接。

 https://bugs.chromium.org/p/chromium/issues/detail?id=962642
https://bugs.chromium.org/p/chromium/issues/detail?id=962642