说起来也挺惊讶的,自己在前端这条路上已经走了三年多了。三年多的时间积累,让我这个『自学成柴』的小伙子多多少少也有了一些经验。经验告诉我,一个顺手高效的编辑器能够让你的开发效率得到很大的提高。印象中我从一开始就一直使用 Sublime Text 3 作为我的编辑器,期间从未改变过。
当然这并不是说我没有尝试过其他编辑器或者 IDE ,事实是我试过 Brackets,Atom, VS Code, 以及 JetBrains 的 Webstorm ,这几款编辑器/IDE 都挺优秀的。但是感觉都不太适合我。我还是钟爱 Sublime Text 多一些。大概是因为 Sublime Text 实在是太快了,以及,多多少少有一点先入为主的心理作用吧。
然而 Sublime Text 也并不是开箱即用的编辑器,它需要安装一些额外的插件以及经过一系列的配置,才能够做到更加顺手和美观。自己用了这么久的 Sublime Text ,多多少少也有一些经验,因此抽空记录在博客,说不定能够帮到别人 (事实是这篇文章一直躺在草稿里,每次进入博客后台第一眼就是看到它,不把它写好感觉有点愧疚啊)。
OK, story begins.
首先,要声明一下,接下来的内容所说到的 Sublime Text 均指 Sublime Text 3,相对于 Sublime Text 2 来说,3 比 2 的启动速度快了不是一点点。单单这一点我觉得可以不用考虑 2 了。毕竟天下武功唯快不破,谁不喜欢更快的打开速度,另外还有更加丰富的插件支持呢?是吧?😄
下载安装 Sublime Text
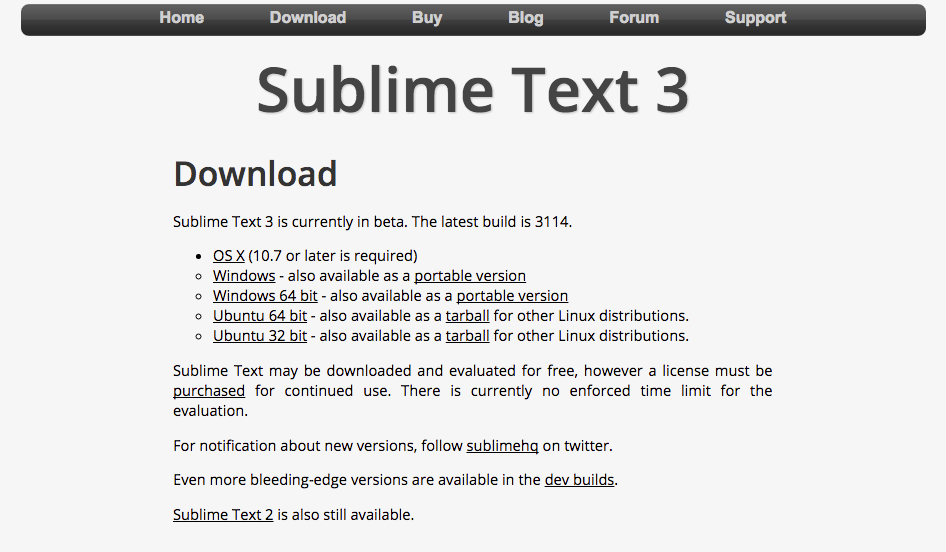
与 Sublime Text 2 不同,版本 3 的下载地址在 这里。Sublime Text 支持全平台,因此不用怕迁移平台后软件没法用的问题(尽管在 Linux 下,在 Sublime Text 里面输入中文有一点小问题)。
Sublime Text 下载页面。Windows 系统有 portable 版本方便移动使用

Sublime Text 下载页面。Windows 系统有 portable 版本方便移动使用
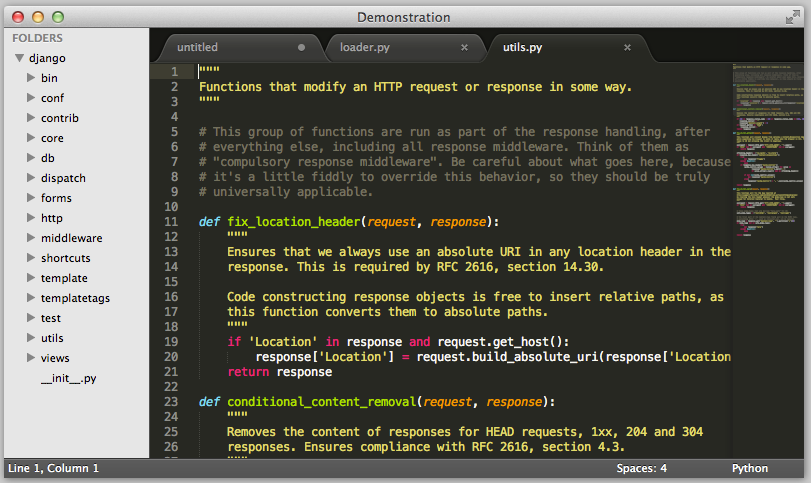
默认的界面是这样子的:
在官网截的图,OS X 下的默认UI界面,其他平台的也差不多

在官网截的图,OS X 下的默认UI界面,其他平台的也差不多
可以看到,虽然默认的UI并不出色,但是在几年前,相对于其他编辑器来说,这已经是非常舒服非常好看的界面了。默认的 Color Scheme 是 Monokai ,这是一个挺经典的配色方案,刚开始用的时候我挺喜欢的。可是看久了以后多多少少会有一点审美疲劳。所以大部分情况下我都会选择安装第三方主题。这部分接下来会讲到。
安装 Package Control
刚新鲜安装的 Sublime Text 并不能让你随心所欲地安装各种各样的插件,以及皮肤。你需要先给 Sublime Text 安装一个叫做 Package Control 的插件。顾名思义,Package Control 是 Sublime Text 的包管理器。安装完之后你可以非常方便地安装、卸载插件。
Package Control 的安装方法可以在 这里 找到。其实就是打开 Sublime Text 的控制台,复制粘贴一段代码,回车就搞定了。
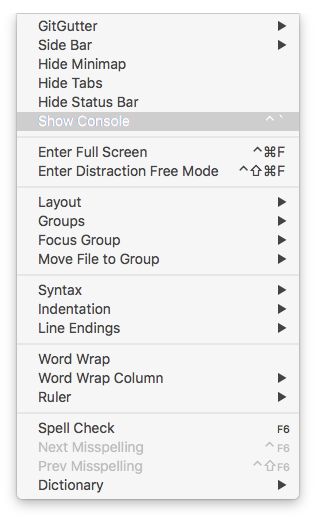
在Sublime Text 里面的菜单栏中点击 View -> Show Console 之后就可以看到控制台了

在Sublime Text 里面的菜单栏中点击 View -> Show Console 之后就可以看到控制台了
打开控制台了之后往里面粘贴下面这段代码,然后回车。
需要注意的是,下面的代码不一定具有时效性,为了能够正常安装,还是建议从Package Control 的安装页面复制其相关代码。
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)安装完之后重启 Sublime Text ,然后按 Cmd + Shift + P,你就可以看到 Package Control 的面板了:

常用快捷键
Sublime Text 一个非常棒的功能就是它提供了很多非常高效好用的快捷键。如果用熟了之后会让你的编码效率翻倍,特别是在编辑选取这方面,Sublime Text 的快捷键非常好用。
键位图标解释
- ⌘ : Command key
- ⌃ : Control key
- ⌫ : Delete key
- ↓ : Down arrow key
- ⌥ : Option or Alt key
- ↩ : Return or Enter key
- ⇧ : Shift key
- ↑ : Up arrow key
Default View
| 命令 | MacOS | Windows | Linux |
|---|---|---|---|
| 切换文件 | ⌘ + P | Ctrl + P | Ctrl + P |
| 打开 Package Control 面板 | ⌘ + ⇧ + P | Ctrl + ⇧ + P | Ctrl + ⇧ + P |
| 打开/关闭侧边栏 | ⌘ + K, ⌘ + B | Ctrl + KB | Ctrl + KB |
| 显示当前 Scope | ⌃ + ⇧ + P | Ctrl + ⇧ + Alt + P | Ctrl + ⇧ + Alt + P |
| 快速跳转到第N行 | ⌘ + G | Ctrl + G | Ctrl + G |
| 快速跳转到函数或样式 | ⌘ + R | Ctrl + R | |
| COUNT6 |
一个值得注意的地方是,Sublime Text 的文件切换非常的方便。它的特点在于模糊匹配非常高效,以及可以搭配快速跳转来做到打开文件的同时跳转到我们所需要的位置。
比如,我想打开
index.js 这个文件,并且跳到第 45 行,那么我在按下 Ctrl + P 之后,再键入: ind:45 再按 Enter 就可以打开我们所想要的文件并且自动跳转到我们需要的位置上。同理,除了可以跳到具体某一行之外,也可以跳转到某个函数上,只需要将 ind:45 换成 ind@main 即可打开 index.js 这个文件并且跳到 main 这个函数上。Default View
| 命令 | MacOS | Windows | Linux |
|---|---|---|---|
| 删除行 | ⌘ + X | Ctrl + X | Ctrl + X |
| 在当前行后插入 | ⌘ + ↩ | Ctrl + ↩ | Ctrl + ↩ |
| 在当前行前插入 | ⌘ + ⇧ + ↩ | Ctrl + ⇧ + ↩ | Ctrl + ⇧ + ↩ |
| 向上移动当前行 | ⌘ + ⌃ + ↑ | Ctrl + ⇧ + ↑ | Ctrl + ⇧ + ↑ |
| 向下移动当前行 | ⌘ + ⌃ + ↓ | Ctrl + ⇧ + ↓ | Ctrl + ⇧ + ↓ |
| 选中当前行 | ⌘ + L | Ctrl + L | Ctrl + L |
| 选中光标所在的单词 | ⌘ + D | Ctrl + D | Ctrl + D |
| 多选 | ⌃ + ⌘ + G | Alt + F3 | Alt + F3 |
| 跳到离光标最近的括号 | ⌃ + M | Ctrl + M | Ctrl + M |
| 选中当前括号内的内容 | ⌃ + ⇧ + M | Ctrl + ⇧ + M | Ctrl + ⇧ + M |
| 选中当前Scope内的内容 | ⌘ + ⇧ + Space | Ctrl + ⇧ + Space | Ctrl + ⇧ + Space |
| 删除从当前光标位置到行尾的内容 | ⌘ + K,⌘ + K | Ctrl + KK | Ctrl + KK |
| 删除从当前光标位置到行首的内容 | ⌘ + K + ⌫ | Ctrl + K + ⌫ | Ctrl + K + ⌫ |
| 向前缩进当前行 | ⌘ + ] | Ctrl + ] | Ctrl + ] |
| 向后缩进当前行 | ⌘ + [ | Ctrl + [ | Ctrl + [ |
| 重复当前行 | ⌘ + ⇧ + D | Ctrl + ⇧ + D | Ctrl + ⇧ + D |
| 将当前行下方的一行添加到行尾 | ⌘ + J | Ctrl + J | Ctrl + J |
| 注释 | ⌘ + / | Ctrl + / | Ctrl + / |
| 块级注释 | ⌘ + ⌥ + / | Ctrl + ⇧ + / | Ctrl + ⇧ + / |
| 重试/重复上次快捷键操作 | ⌘ + Y | Ctrl + Y | Ctrl + Y |
| 粘贴并且自动缩进 | ⌘ + ⇧ + V | Ctrl + ⇧ + V | Ctrl + ⇧ + V |
| 选择下一个自动补全选项 | ⌃ + Space | Ctrl + Space | Ctrl + Space |
| 撤销上次操作 | ⌃ + U | Ctrl + U | Ctrl + U |
| 向上创建多光标 | ⌃ + ⇧ + Up | Ctrl + Alt + Up | Alt + ⇧ + Up |
| 向下创建多光标 | ⌃ + ⇧ + Down | Ctrl + Alt + Down | Alt + ⇧ + Down |
| COUNT25 |
其中
Ctrl + D 、 Ctrl + ⇧ + M 和 Ctrl + ⇧ + Space 在选择选区这方面非常好用。Ctrl + D 连续按的话会往下选中与当前选区一致的内容。这对于批量修改某个变量名等非常便利。Ctrl + ⇧ + M 连续按的话会一直扩大括号范围。括号是各种括号的统称。这个快捷键对于选中某个区域的内容来说非常方便。Ctrl + ⇧ + Space 与上面的快捷键类似,只是这个快捷键是以 Scope 来选择的,而不是括号。连续按则继续扩大选中的 Scope 。除此以外,
Ctrl + Alt + Up/Down 来创建多个光标也是非常有趣并且高效的快捷键。这个功能也可以通过按 Ctrl + 鼠标左键 来实现。假设你需要对10行内容一样或者格式一致的文本进行统一编辑的话,那么这个快捷键就可以帮你几乎无痛地处理这个编辑,而不用让你为这10行进行10次操作。这时候就体现出了批量处理的好处了。Default View
| 命令 | macOS | Windows | Linux |
|---|---|---|---|
| 查找 | ⌘ + F | Ctrl + F | Ctrl + F |
| 替换 | ⌘ + ⌥ + F | Ctrl + H | Ctrl + H |
| 在文件中查找 | ⌘ + ⇧ + F | Ctrl + ⇧ + F | Ctrl + ⇧ + F |
| 将当前选中内容作为查找内容 | ⌘ + E | Ctrl + E | Ctrl + E |
| 将当前选中内容作为替换内容 | ⇧ + ⌘ + E | ⇧ + Ctrl + E | ⇧ + Ctrl + E |
| COUNT5 |
安装插件
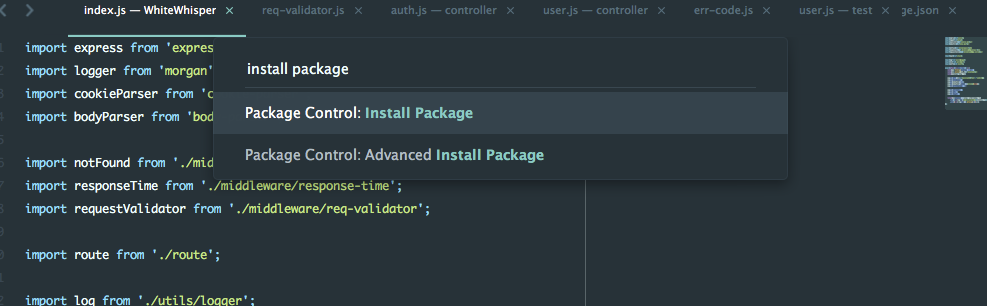
打开了 Package Control 的面板之后,就可以愉快地安装插件了。在面板里面键入
install package然后回车,等插件列表加载完就可以看到有哪些插件可以安装了。键入 `install package` 就可以看到这个界面,实际上 Sublime Text 支持模糊搜索,匹配率非常高

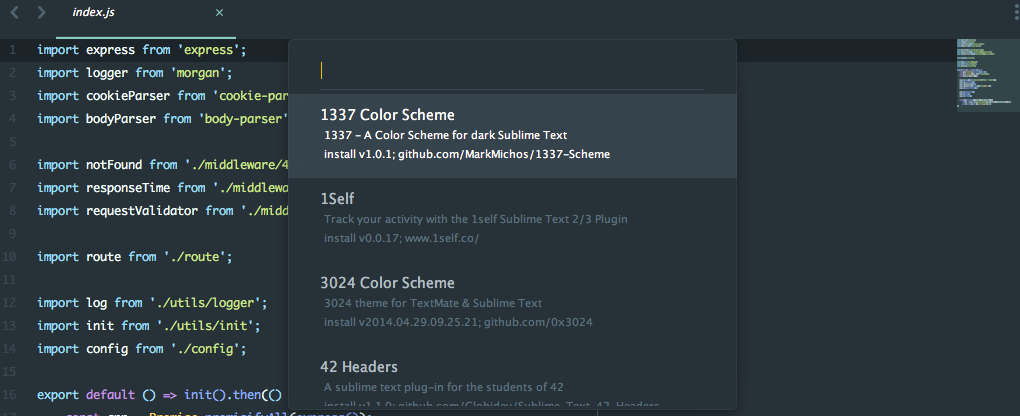
插件列表

接下来就是找自己感兴趣的插件然后回车安装就行了。如果你不知道安装什么插件好的话,那么可以到 Package Control 的插件列表页 上看看热门插件有哪些。
如果你是前端开发人员的话,那么来尝试一下我下面推荐的这些插件吧,保证你喜欢~
功能增强类
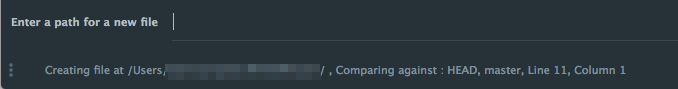
- 这个插件可以很方便地创建新文件。只要按 super+alt+n 就可以看到创建新文件的提示了。值得注意的是,你键入的文件夹路径如果本身不存在的话,那么AdvancedNewFile 会自动帮你创建文件夹,非常方便,这样你就不用先创建文件夹然后再创建文件了,而且你也不用再动用鼠标来完成这个动作了,一切都可以在手不离键盘的情况下完成。

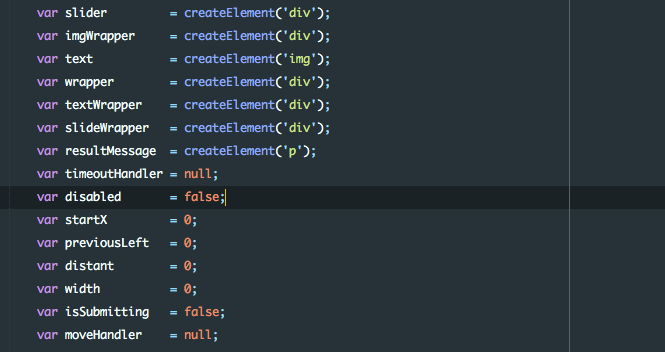
- Alignment 可以让你非常方便地对齐代码,让你的代码看起来更加简洁,尤其是当你有一堆的变量声明的时候,代码根据
=对齐,这是一个非常棒的视觉效果:
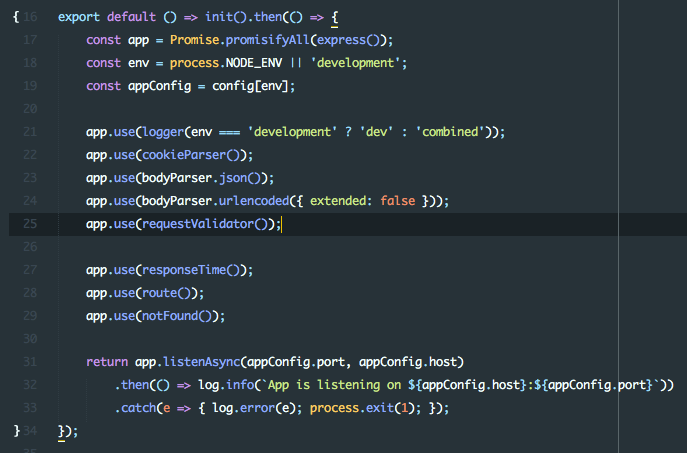
- BracketHighlighterBracketHighlighter 可以高亮当前 scope 的括号(包括花括号、中括号等)。让你知道当前区域的开始跟结束是在哪个地方。

- 这是一个编写注释的神器,可以很方便地为函数、变量生成注释。具体使用方法可以在官网上找到。
- 估计绝大部分前端对 Emmet 都不陌生,或者说对 ZenCoding 都不陌生。Emmet 的前身是 ZenCoding ,它为前端开发人员提高了 N 倍的效率来编写 HTML 文档,从此编写 HTML 不再是个痛苦的过程。比如在 HTML 里面编写:
ul>(li>a>(i+span))*10然后再按 Tab 键即可生成如下代码:
<ul><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li><li><a href=""><i></i><span></span></a></li></ul- 这个插件可以让 Sublime Text 支持 EditorConfig 。EditorConfig 是一种配置文件,里面可以设定一些编程风格,让你的代码即使在不同的平台或者不同的编辑器里面编辑都可以有一个统一的风格,而不用针对每一种编辑器去配置相关的编程风格。
- LiveReload 是一个可以监控文件变动然后自动刷新页面的插件,对于前端开发来说也是一大神器。用了它以后,你就再也不用一边修改代码一边按 F5 刷新浏览器了。这个插件比较常用于一些比较小的 Demo 页面,毕竟对于一个比较大型的项目通常都是使用 BrowserSync 这种工具来做到实时刷新。
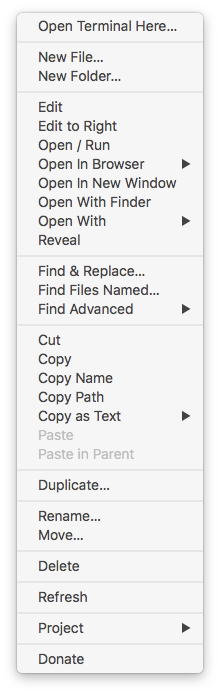
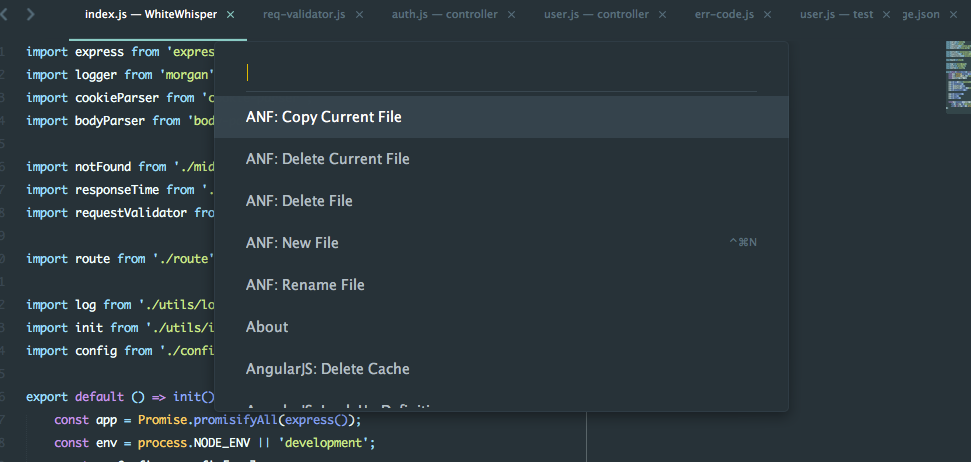
- 这是个增强 Sublime Text 的 Sidebar 功能的插件。原生的 Sidebar 对于文件的管理非常有限,这个插件则极大地扩大了左侧 Sidebar 的文件管理能力。右键文件或文件夹就能看到以下菜单:

- 一个 Markdown 工具,可以帮你自动生成 Markdown 的预览,以及生成 HTML 等功能。Markdown 的预览有两种风格,一种是插件自带的,另外一种是 GFM ,也就是 Github flavored markdown。需要注意的是,GFM 是直接调用 Github 的 API 动态生成 Markdown 预览的,因此用 GFM 会有一个请求的过程。在这个请求的过程会造成 Sublime Text 假死。因此我一般都是用插件自带的预览风格。这个插件对于经常编写 Markdown 的人来说是一个非常实用的功能。再搭配
MarkdownEditing这个插件的话,Sublime Text 基本就是一个非常棒的 Markdown 编辑器了。
- 这是一个代码提示框架。它本身只是一个框架,你需要额外安装具体某种语言的 Linter 才能实现代码提示。例如安装 Eslint 后,如果你的项目有 Eslint 的配置文件的话,那么 Sublime Text 就会在代码左侧显示相应的代码提示。
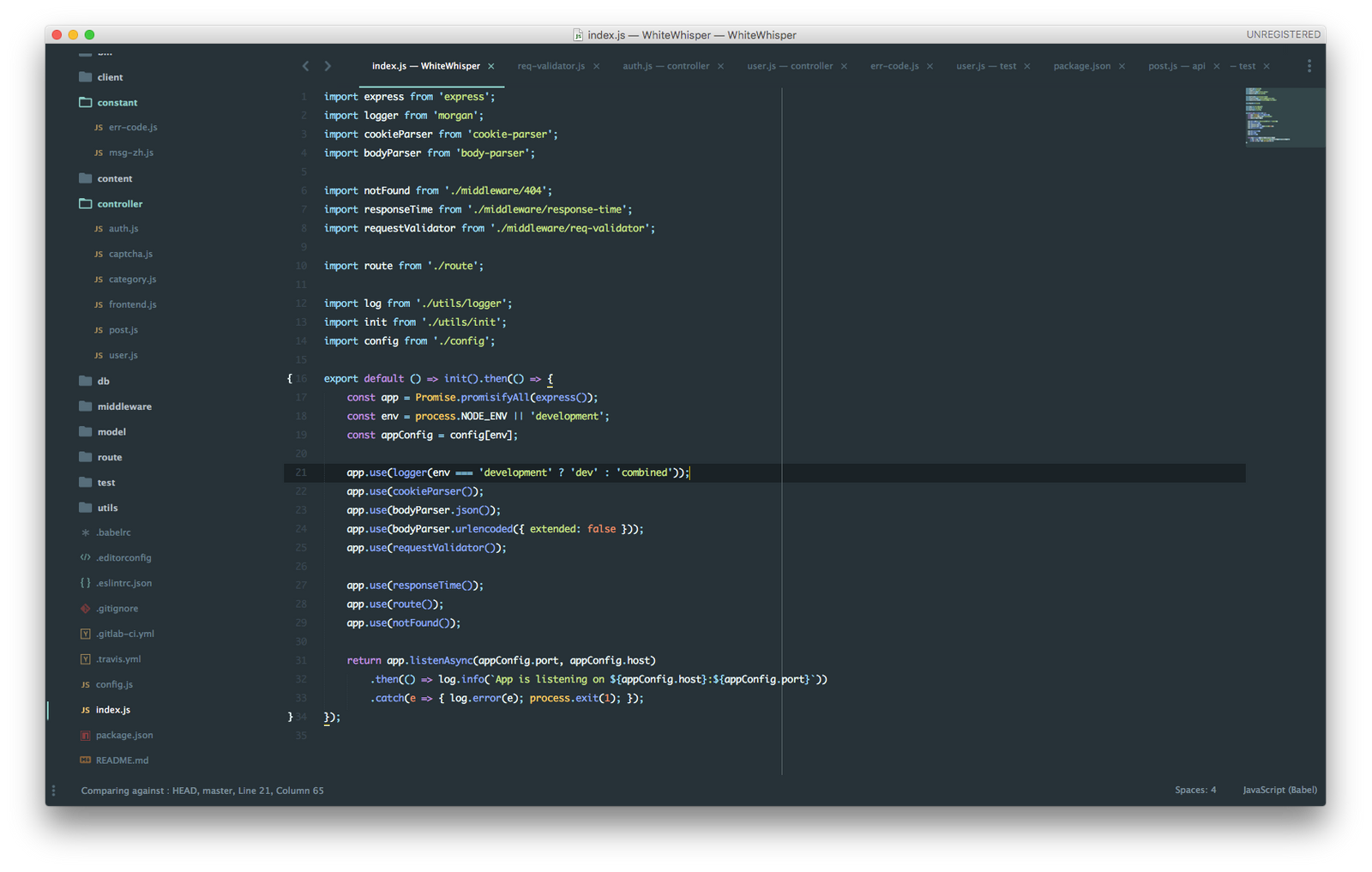
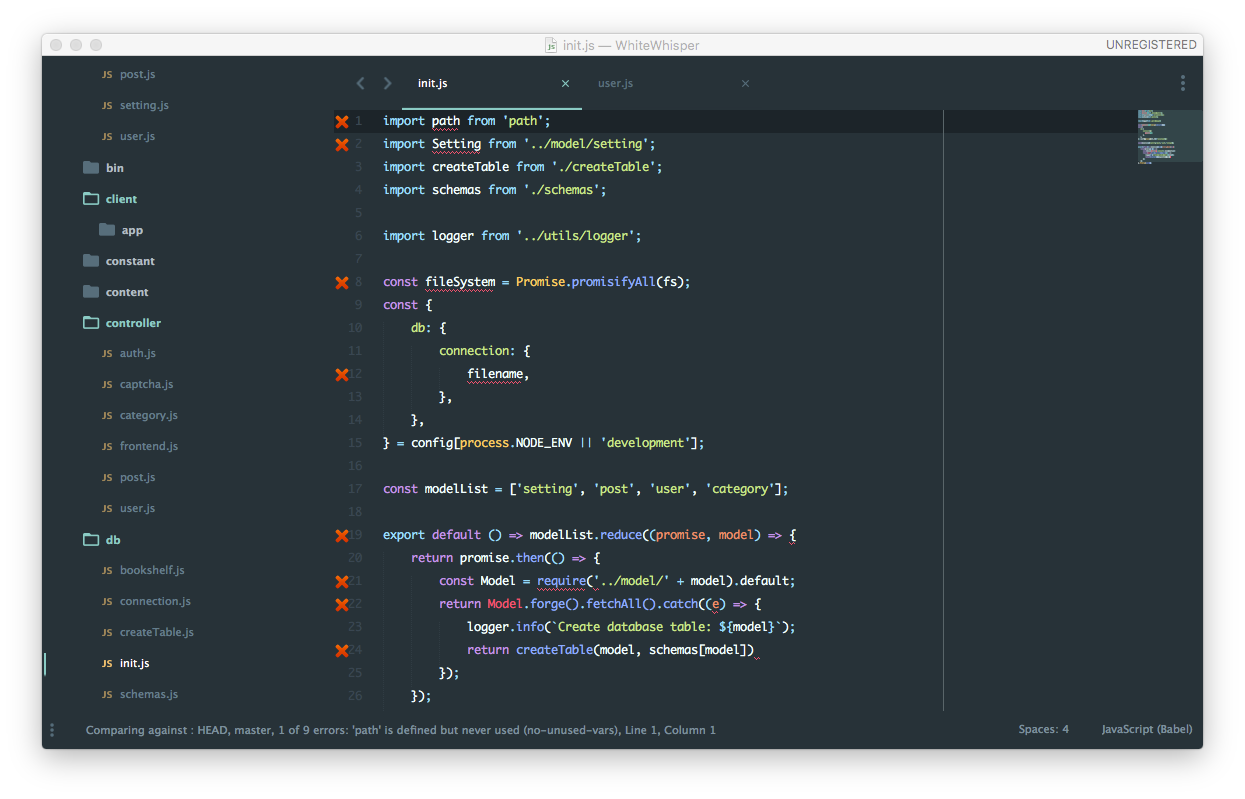
 SublimeLinter 会在代码的左边显示错误信息或者警告信息,然后在编辑器底部的信息栏里会显示当前光标这一行的错误信息或者警告信息。这个插件对于编程代码风格的控制非常有用。它可以非常直观地让你知道你的代码哪里有问题,哪里需要修改(当然,这个提示是基于你的 linter 的配置,不同的配置会有不同的提示结果)。
SublimeLinter 会在代码的左边显示错误信息或者警告信息,然后在编辑器底部的信息栏里会显示当前光标这一行的错误信息或者警告信息。这个插件对于编程代码风格的控制非常有用。它可以非常直观地让你知道你的代码哪里有问题,哪里需要修改(当然,这个提示是基于你的 linter 的配置,不同的配置会有不同的提示结果)。 - 一个小插件,可以直接在 Sublime Text 里面唤起 Terminal ,并且默认进入到当前项目的目录里面。这也是一个非常实用的插件,因为在编写代码的时候,有时候会经常性地在编写一段代码之后就打开终端运行一些命令,比如运行测试,或者跑个脚本什么的。因此,有了这个插件之后,即使你在编写代码的过程中需要打开终端的话,双手也无需离开键盘,从而提高了工作效率。
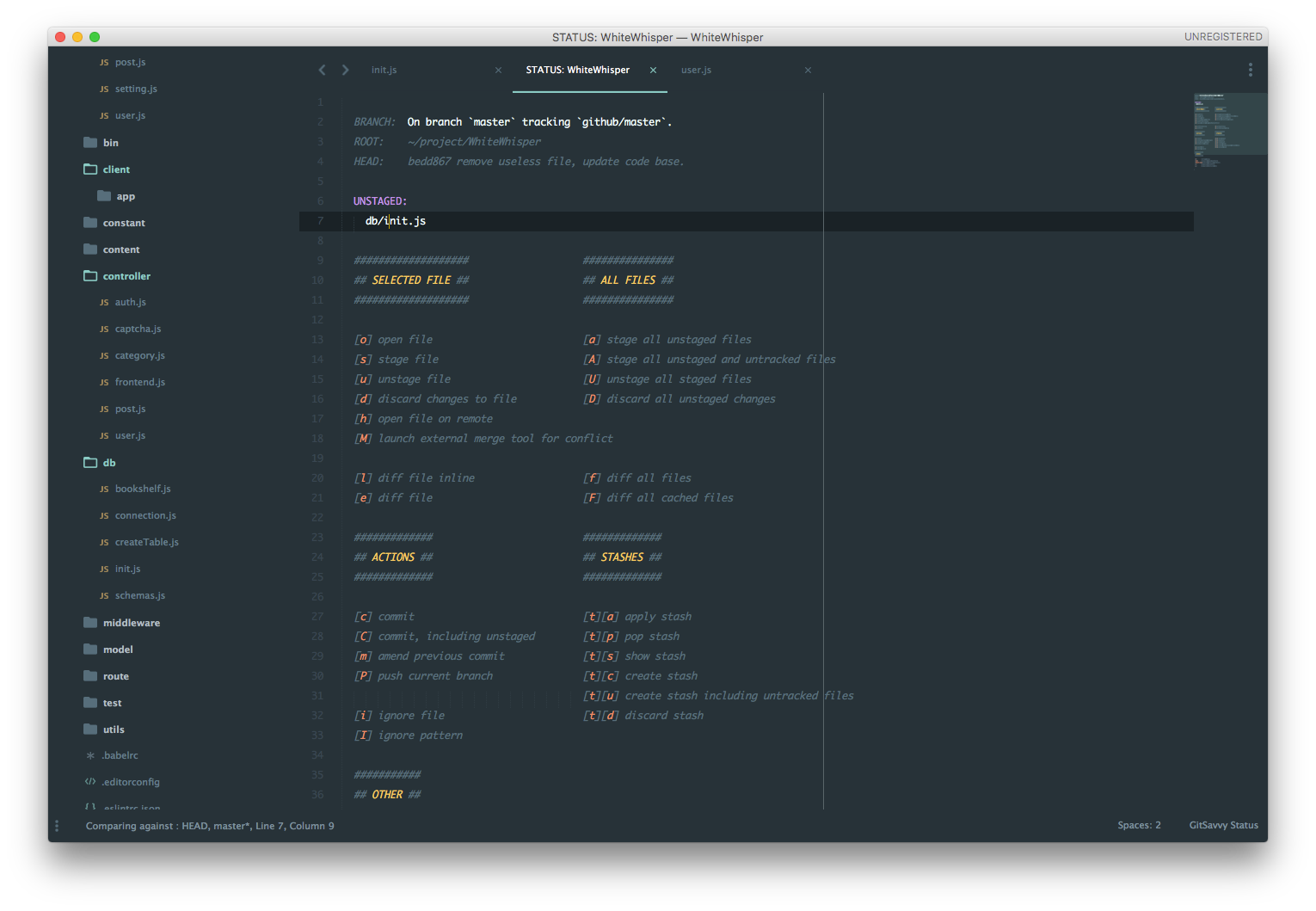
- 一个非常好用的 Git 工具,可以让你非常方便而且非常简单地进行 Git 操作。基本上常用的命令都可以通过这个插件来实现。而且更加好用的是整个过程你都不用离开键盘!在打开 GitSavvy 的界面时你就可以通过不同的按键来实现 Git 的各种命令。至此你应该可以看出来,一个高效的编码流程应该是让双手尽可能地专注于键盘上,而不是时不时就去抓鼠标进行一些很基础但是也很繁琐的任务。

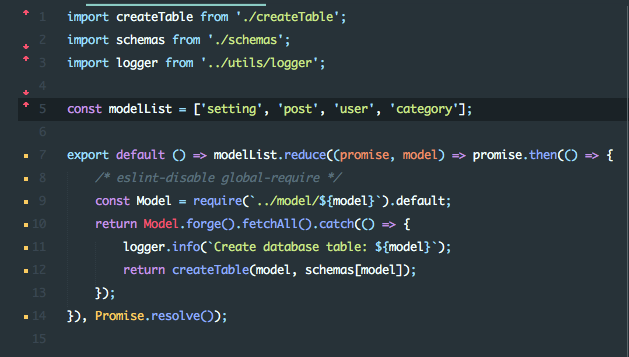
- 这也是一个有关 Git 的插件,它可以实时显示当前文件的改动情况,这也是一个非常实用的插件。

Snippet 增强类
Snippet 类的插件做的事情基本上就是补全,或者说自动插入一段预先设置好的代码片段。这类插件不做更多的介绍。
- 需要特别介绍一下这个插件,这个插件让 Sublime Text 的自动补全更加强大。它可以匹配到当前打开的文件的变量名或者关键字,因此你在写代码的时候自动补全列表就会比以前丰富得多,让你编写代码更加方便!
语法支持增强类
语法支持类的插件说白了就是语法高亮,以及某些插件还会带有编译功能。这些插件就不做更多的介绍了。
主题类
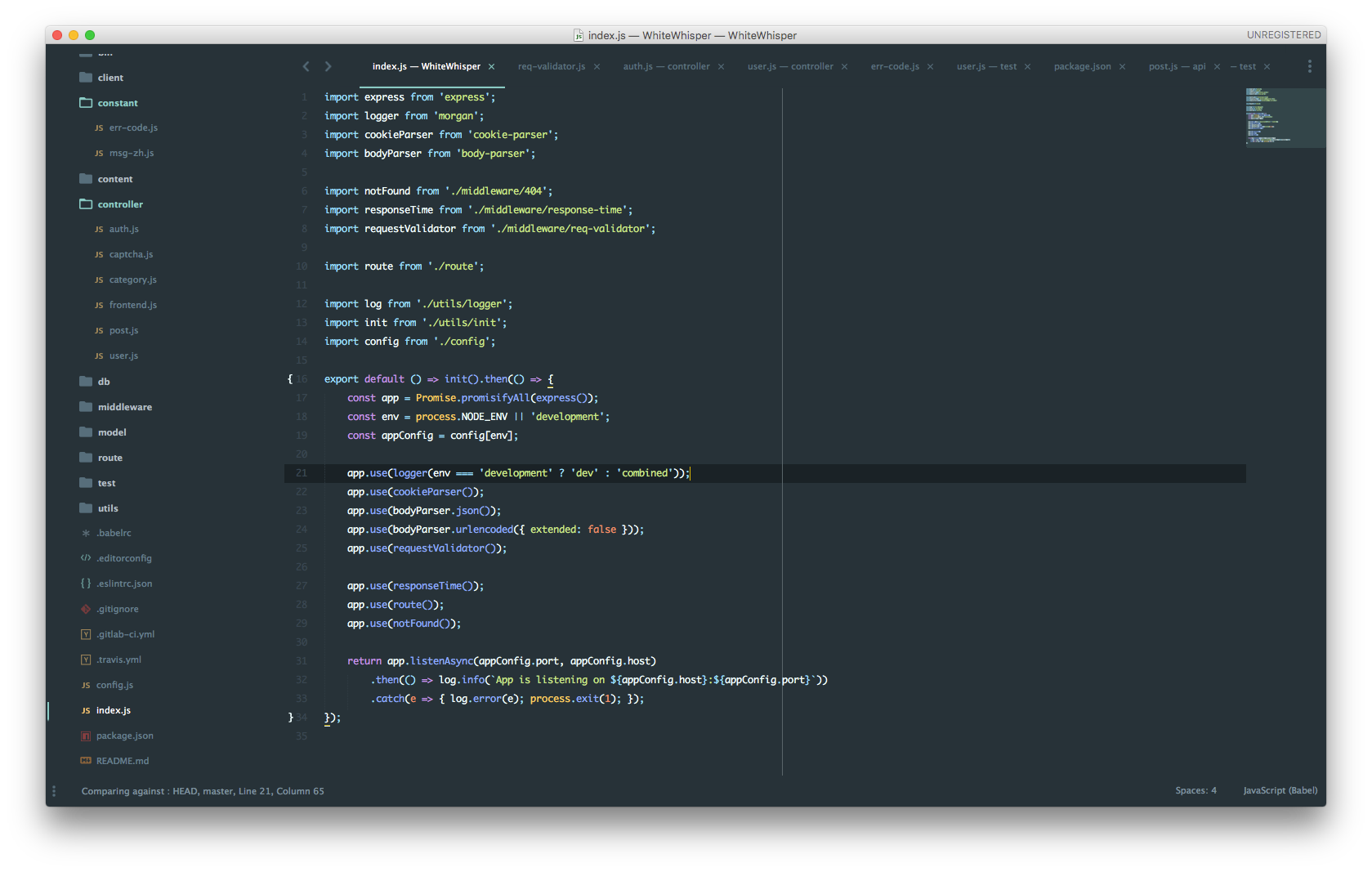
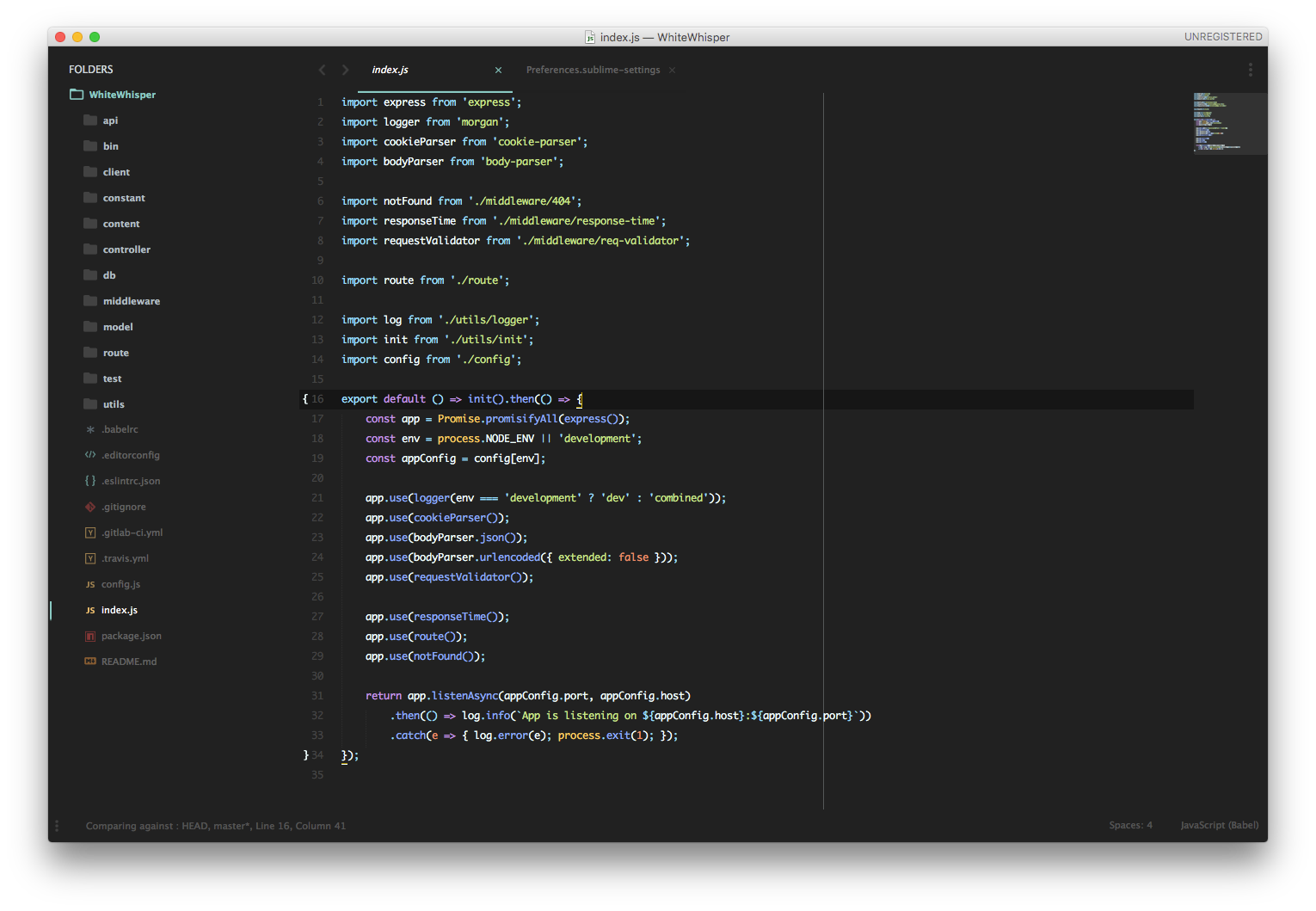
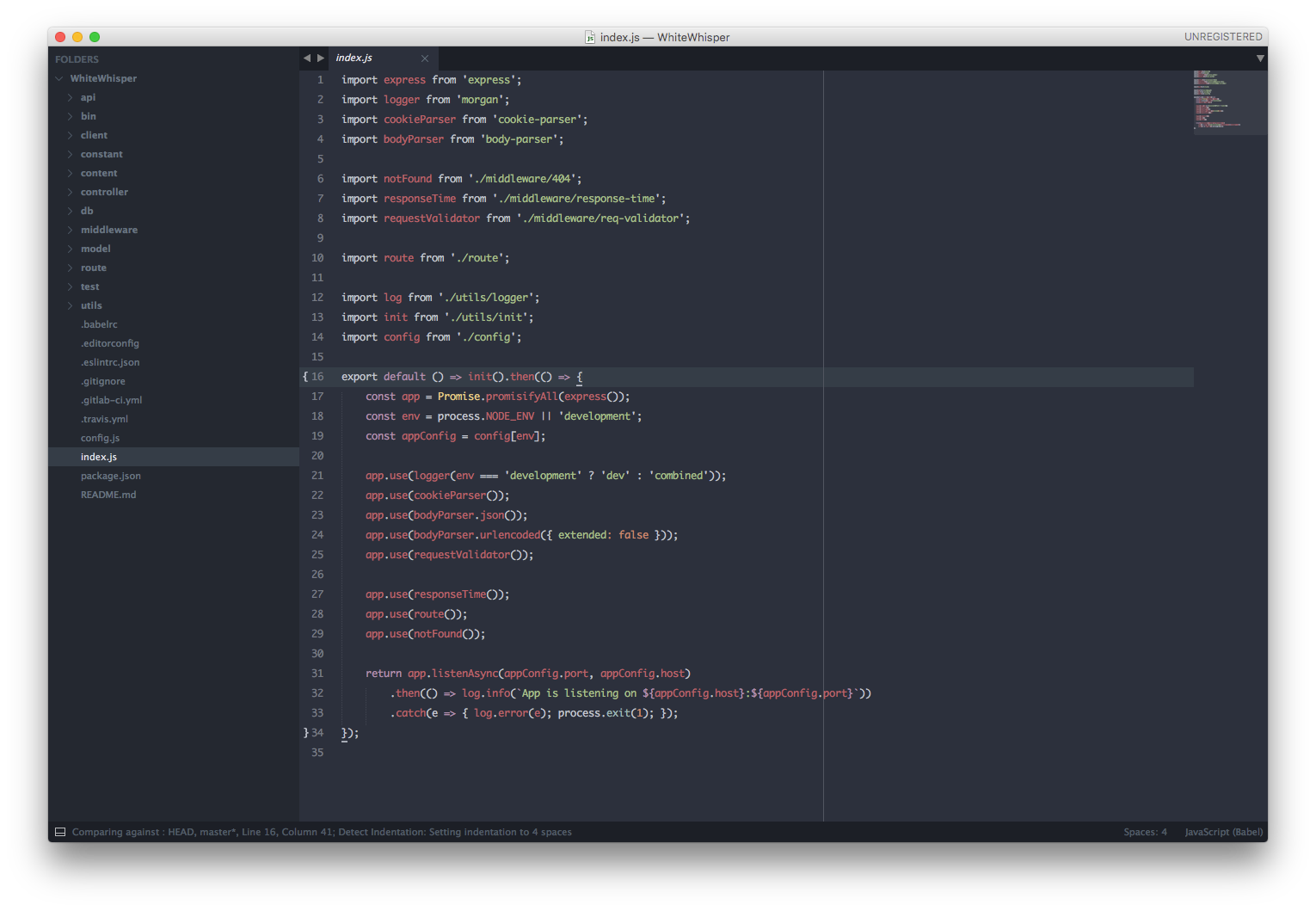
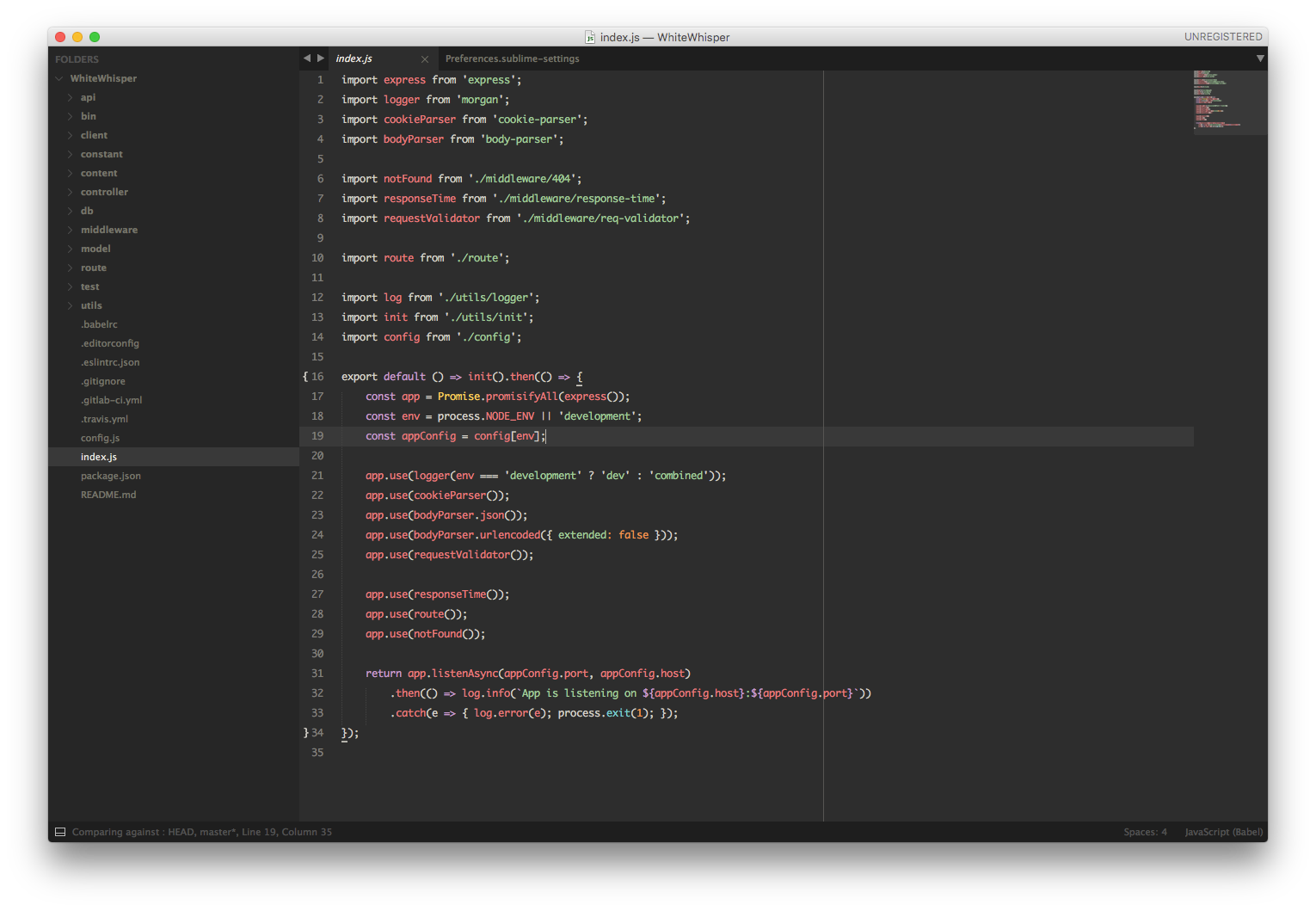
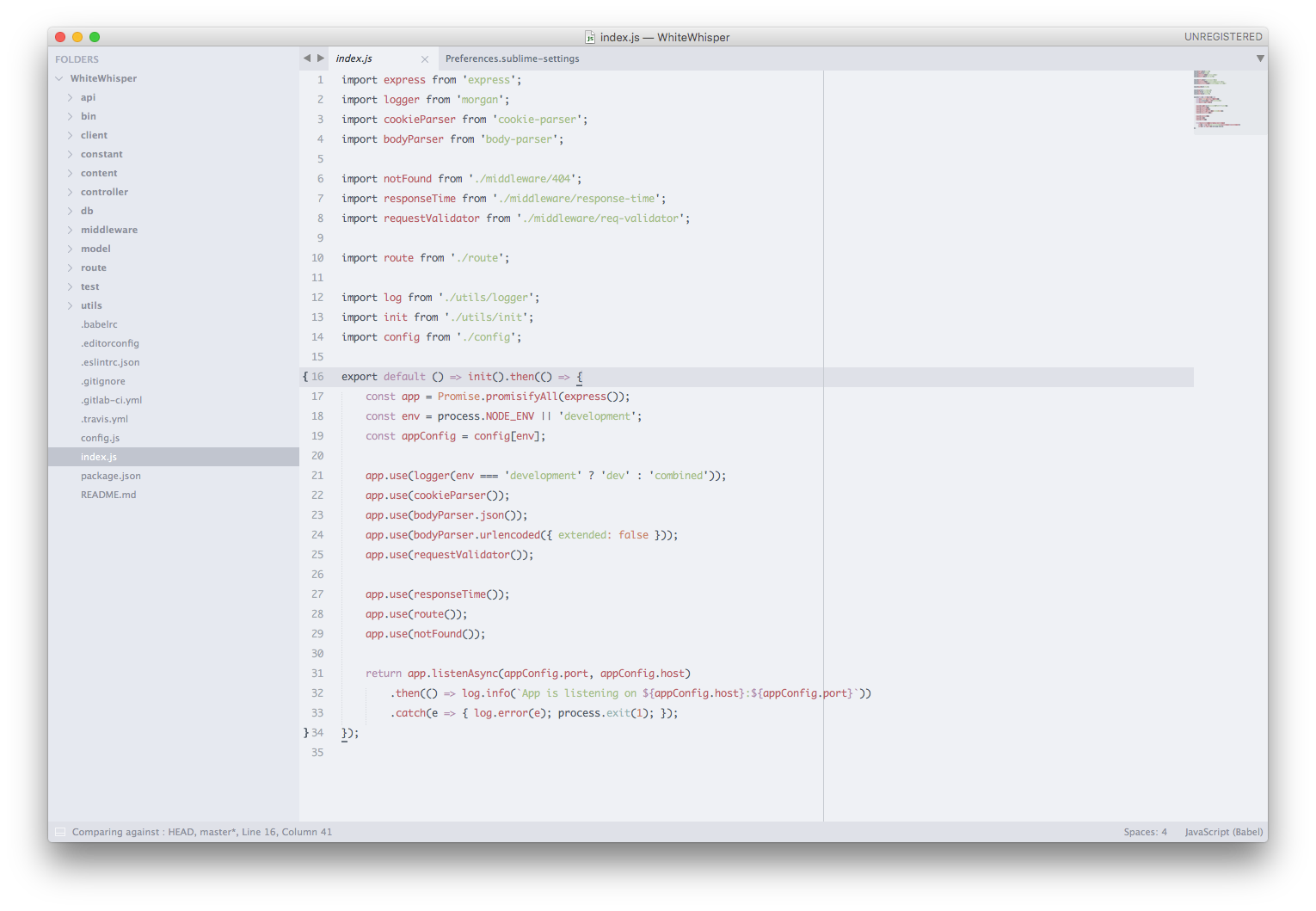
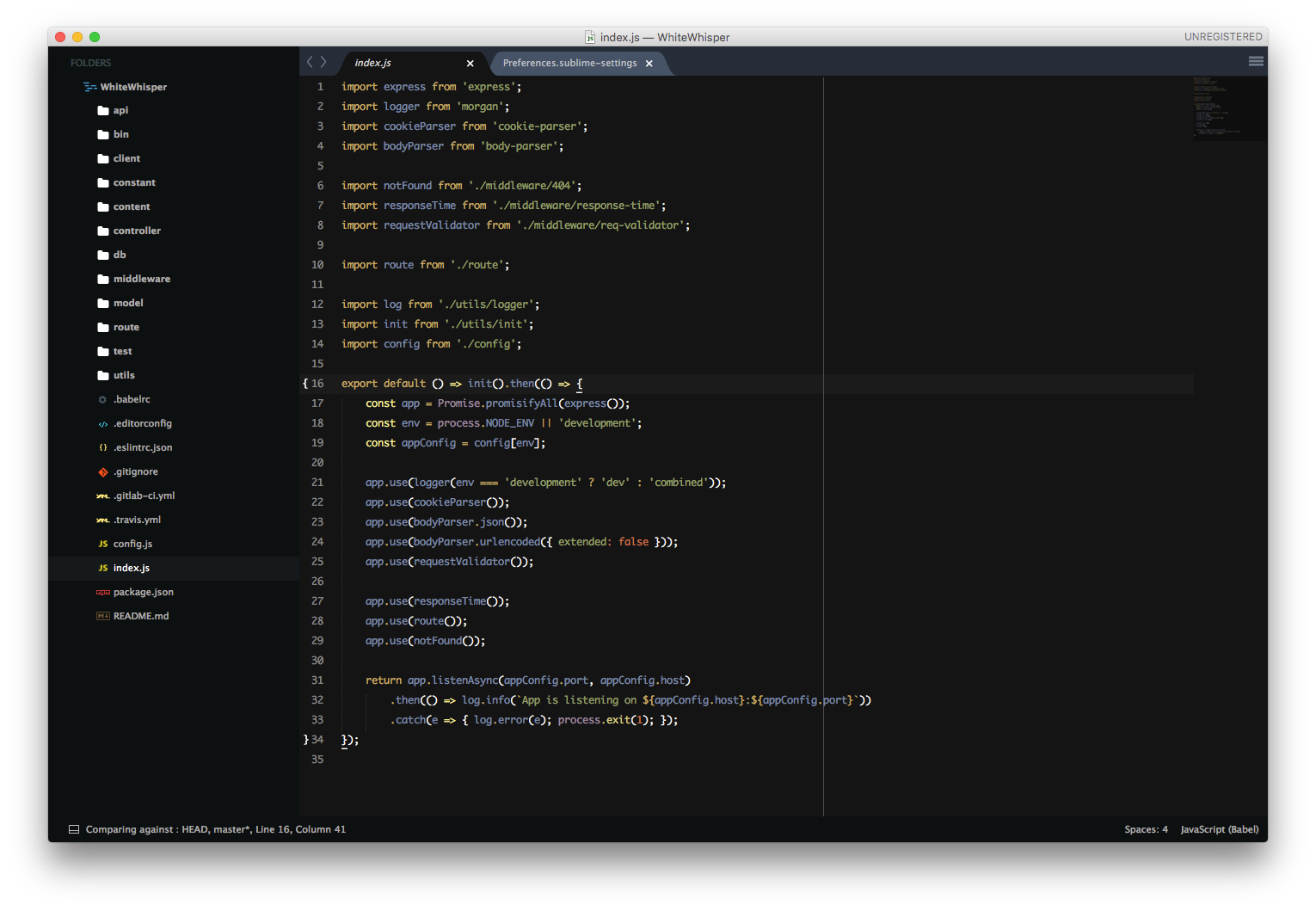
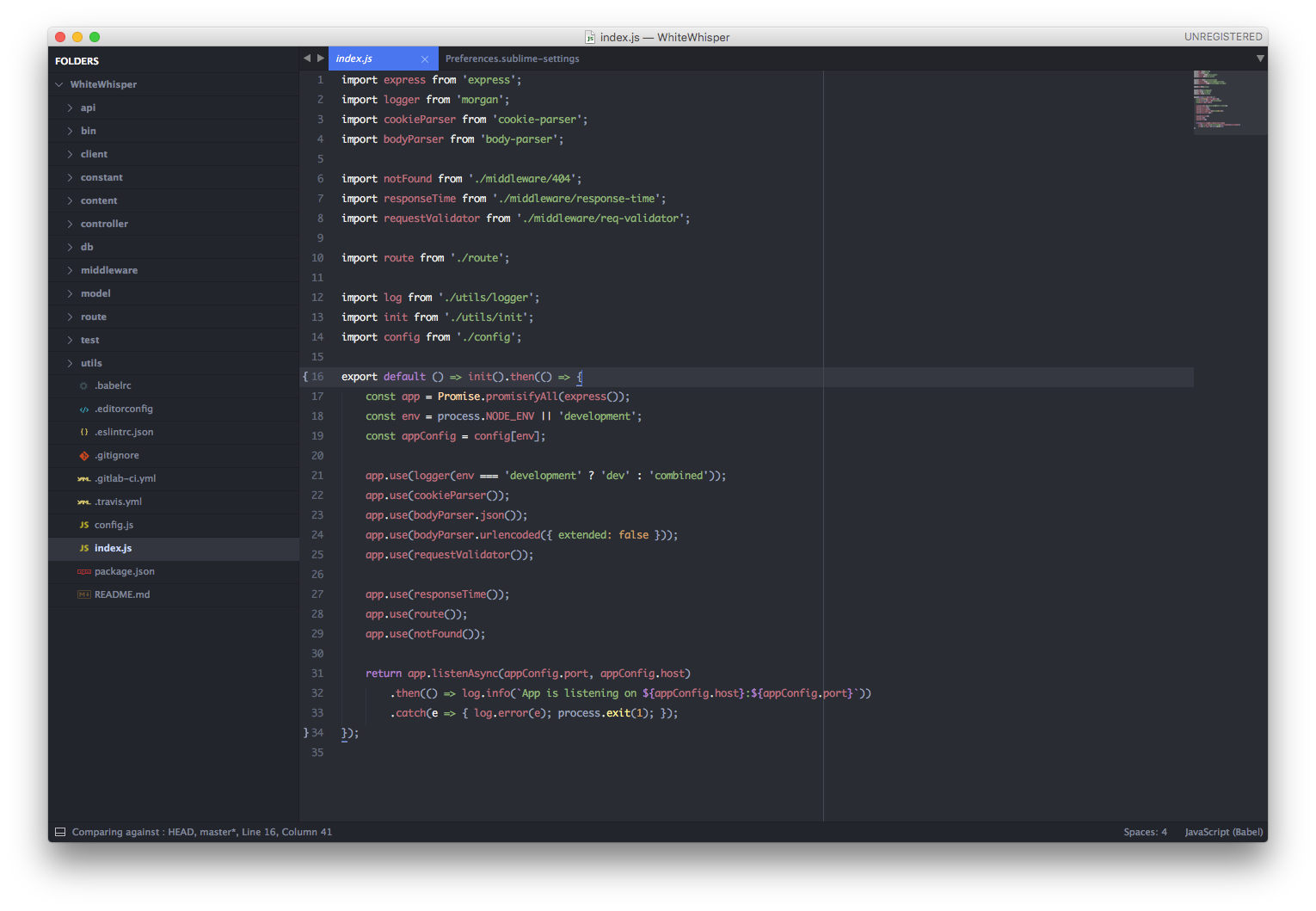
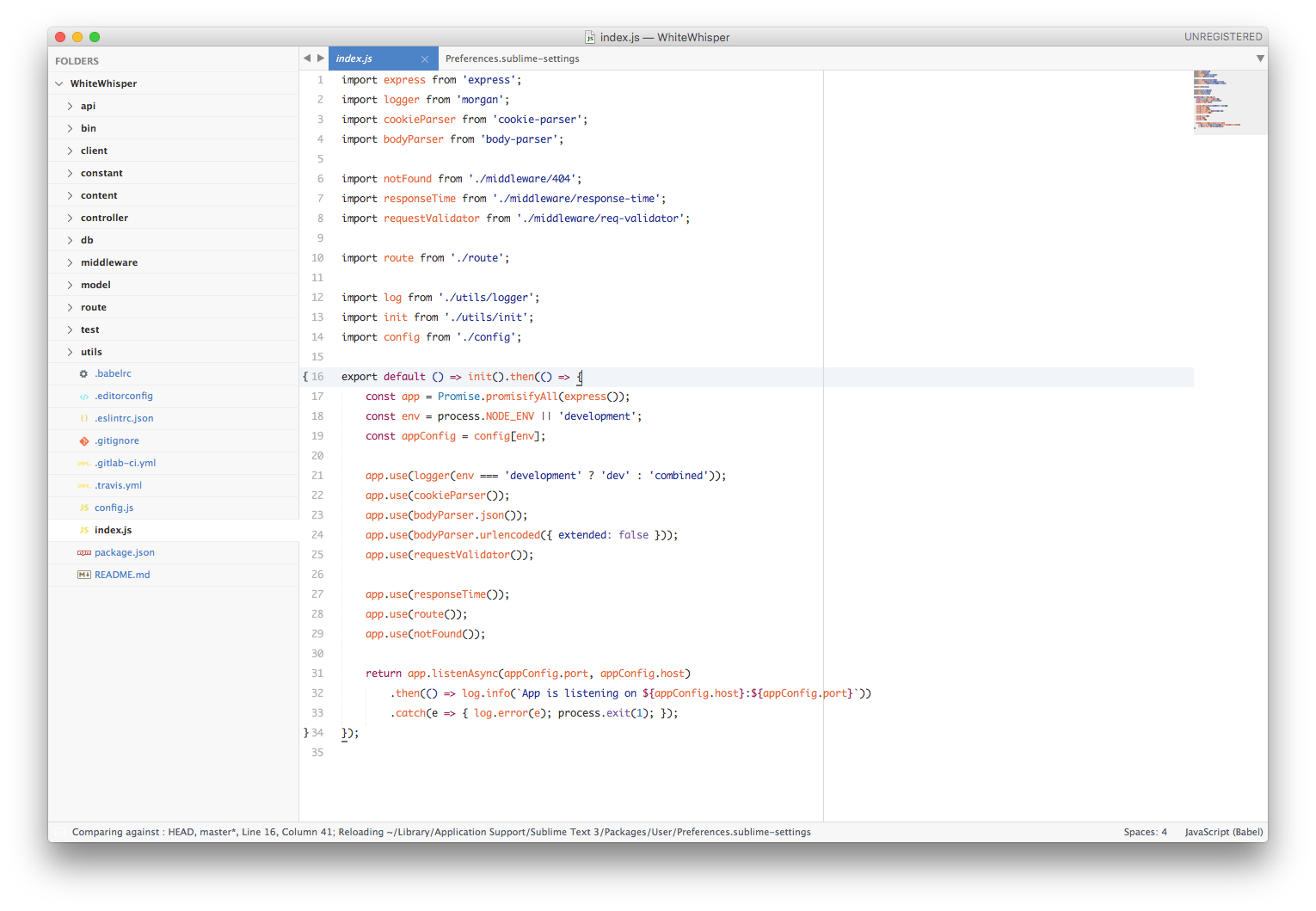
作为一名外貌协会的人,如果没有一个漂亮的编辑器那要如何愉快地编写代码?!实话说,有使用主题跟没有使用主题其颜值相差真的不是一点点。
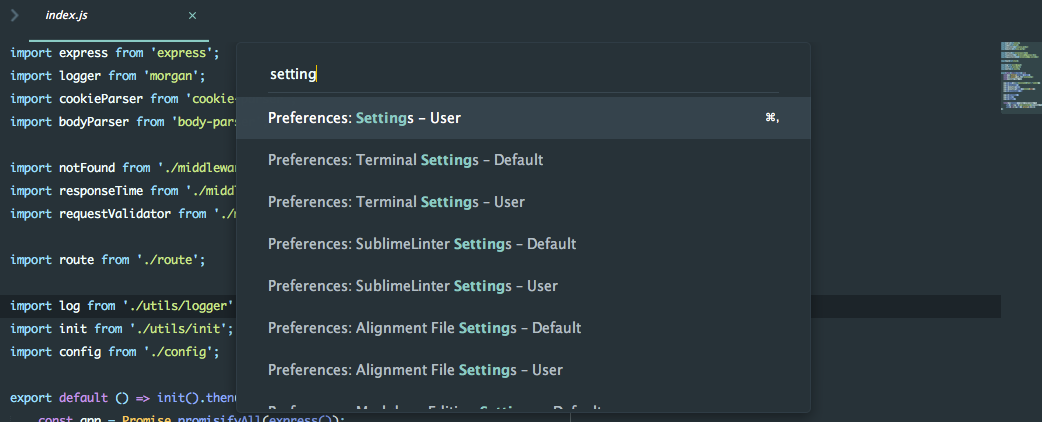
下面几个主题都是我使用过而且觉得很不错的,个人强推 Material Theme ,简直是太棒了。插件安装完之后需要手动修改配置文件之后才能生效。即 Cmd + Shift + P 打开面板,键入
setting,选中 Preferences: Settings - User ,打开后就可以编辑配置文件了。

其中
theme 和 color_scheme 即为我们需要替换的配置。参考配置
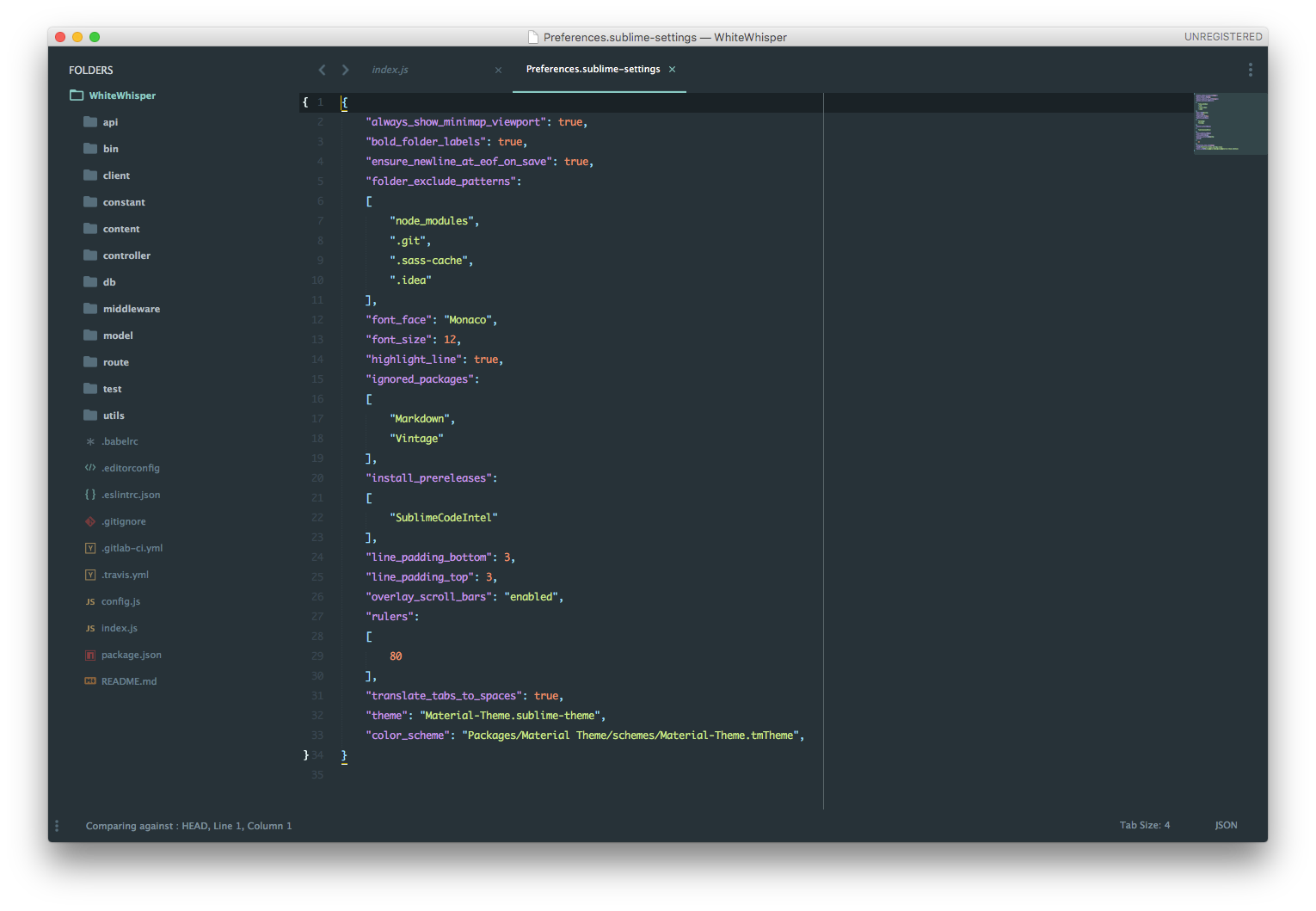
Sublime Text 的各种设置都可以从编辑用户的配置文件来实现。即打开 Package Control 面板之后再打开
Preferences: Settings - User 。下面是我个人使用的配置。读者可以根据自身需求自行取舍。如果想设置更多内容或者对其中的某个选项有疑问的,可以打开 Preferences: Settings - Default 来查看全部的配置选项以及各个配置的注释。{
"always_show_minimap_viewport": true,
"bold_folder_labels": true,
"ensure_newline_at_eof_on_save": true,
"folder_exclude_patterns":
[
"node_modules",
".git",
".sass-cache",
".idea"
],
"font_face": "Monaco",
"font_size": 12,
"highlight_line": true,
"ignored_packages":
[
"Markdown",
"Vintage"
],
"install_prereleases":
[
"SublimeCodeIntel"
],
"line_padding_bottom": 3,
"line_padding_top": 3,
"overlay_scroll_bars": "enabled",
"rulers":
[
80
],
"translate_tabs_to_spaces": true,
"theme": "Material-Theme.sublime-theme",
"color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme"
}